ブロガー/ライターのカワジュン(@kawayoshijun)です。
今回は久々にブロガーさん向けに、「アイキャッチ画像」を簡単に作るツールの紹介記事を書きます。
「アイキャッチ画像」とは、


この画像のことです。
このアイキャッチ画像を整えてあげると、ブログのぱっと見のイメージが整然として、読者の方に見やすい印象を与えることができるんですよね。
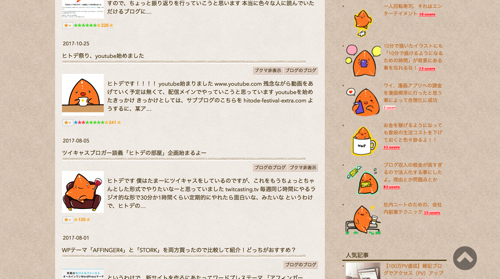
例えば、ヒトデさん(@hitodeblog)の「今日はヒトデ祭りだぞ!」も、

このように、同じようなフォーマットで作られているので、ぱっと見た印象に統一感があって見やすいですよね。
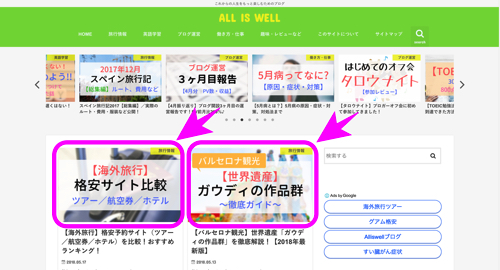
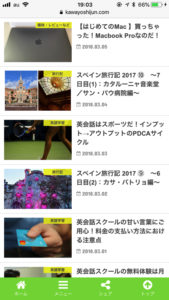
僕もまだ全部手を入れられていないので、自分のブログの整えたページと整えられていないページを比べてみると、、、

アイキャッチが統一されていないページ

アイキャッチを統一したページ
印象がだいぶ変わりませんか?
(使用テーマがストークなので、そもそも見やすいというのはありますが笑)



って思っている人、結構多いと思うんです。
僕もそうでしたから(笑)
はっきり言って、僕もセンスとかないです。
でも、そんな僕でもアイキャッチを工夫することで、見た目をスッキリさせることができました。
慣れればすごく簡単なので、そういう方こそこの記事を読んで挑戦してみてくださいね!
目次
アイキャッチ画像作成の流れ
僕のアイキャッチ画像作成の流れは次のようになります。
①ベース画像を探す
→フリー画像素材サイト
②画像を使いやすいように加工する
→画像編集ソフト
③画像のファイルサイズを調整(小さく)する
→画像圧縮ソフト
④デザインする
→デザイン作成ソフト
この流れに沿ってサイトを紹介していきますね。
なお、③の画像圧縮は、④で紹介するCanvaを使用する場合は不要です。Canvaを使えば圧縮してくれます。
フリー画像素材サイト
まずは、ベースとなる画像(イラスト)を探すサイトを紹介します。
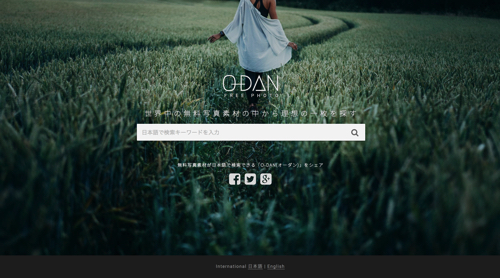
【画像】O-DAN

O-DANは僕がメインで使用しているサイト。
フリー素材のまとめサイトで、一括して複数の海外サイトから探すことができます。
キーワードに日本語で入力すれば、自動的に英語に変換して検索してくれます。
ただ、変換がうまくないときもあるので、そんなときは英語の単語を直接入力するといかも。(英単語を調べるときは英辞郎などがおすすめ)
サイトによってはダウンロードサイズが大きいことがあるので、その場合はあとで紹介する圧縮ソフトを使いましょう。
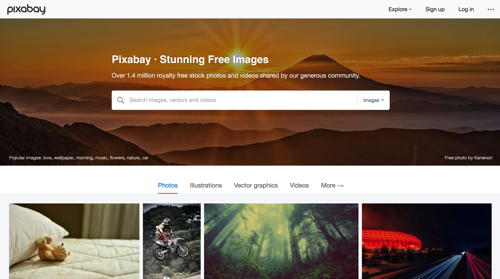
【画像】Pixabay

Pixabayは有名な海外のフリー素材サイトで、上記のO-DANにも含まれています。
が、全て反映されないこともあるので、O-DANでうまく見つからないときはあわせて使ってます。
Pixabayはダウンロードサイズが選べるのがいいですね。
【画像】ぱくたそ

ぱくたそは日本のフリー画像素材サイトで、プロブロガーのふじさわさん(@fujisawatsushi )もモデルでいらっしゃいます。
いろんなシチュエーションの画像があり、アフィリエイトで使いやすいものや、少しコミカルなものも多いです。
【イラスト】いらすとや

いらすとやも超有名なフリー素材サイト。
使っているブロガーの方も多いので、一発で「あ、いらすとやの画像だ」とバレバレです(笑)
ちょっと使われすぎていますが、人物の表情など画像がとにかく豊富なので、僕は吹き出しのアイコンで使わせてもらっています。
ただ、オリジナル性を出すために、いずれは手描きイラストに挑戦したいと思ってます。
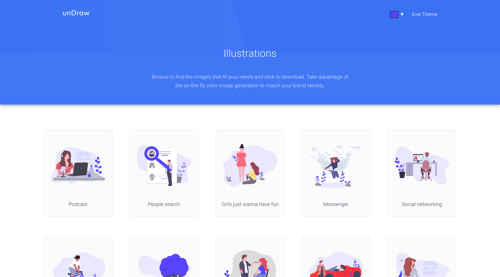
【イラスト(アイコン)】unDraw

unDrawは先日のオフ会でもろこしさん(@moooooorokoshi )に教えてもらったフリー素材サイトです。
僕はまだ使用していませんが、ここもイラスト(アイコン)の種類が豊富です。
ベース色がボタン一つで簡単に変えられるので、自分のサイト(ブログ)のベースカラーにあわせて色を変更できます。
この機能があるのは便利。
機会があれば使ってみたいです。
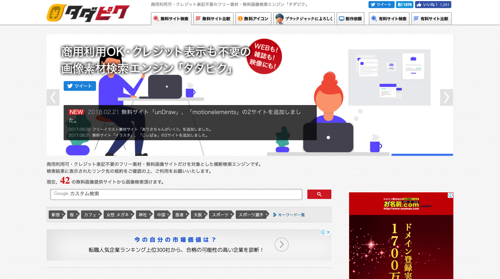
【画像・イラスト】タダピク

これももろこしさん(@moooooorokoshi )に教えていただきました。
上記のいらすとやのイラストなどを含め、一括して画像検索ができます。
画像編集ソフト
ぼかしやモザイクを入れたり、明るさや色合いを調整できるソフトです。
編集ソフトはいろいろありますが、その中でも一番簡単でわかりやすく、僕がいつも使用しているソフトを紹介します。
PhotoScapeX

PhotoScapeXは、ぼかしを入れたり、画像を切り取ったりといった編集がとても簡単。
日本語対応なのでわかりやすいです。
色合いや明るさも調整できるので、無料でここまでできれば僕のような素人には十分。
僕はアイキャッチ画像を作成するとき、画像が主張しすぎないようにするため、これを使ってやんわりぼかしを入れています。
また、ブログ文中で使用する写真も、これを使って見やすいように少し明るく加工したりしてます。
自分の撮った写真に他人が写り込んでいる場合も、このソフトで顔にぼかしを入れています。
画像圧縮ソフト
続いて、画像のファイルサイズを調整(圧縮)するためのソフトを紹介します。
Canvaを使用する場合はそちらで圧縮してくれるので不要ですが、Canvaを使用しない場合、オリジナル画像を記事に使用する場合などは、このような画像圧縮ソフトを使います。
以前僕は一眼レフで撮影した写真を記事にベタベタ貼り付けていたら、データが大きすぎてサーバーをダウンさせてしまったことがあります…。
(一眼レフの写真のデータサイズは1枚で2〜3MBくらいあります)
写真をたくさん使う場合はお気をつけを!
iMage Tools

iMage Toolsは亀山ルカさん(@RUKAv2)が著書『本気で稼げるアフィリエイトブログ』で紹介されていたのを見て使うようになりました。
複数の画像を一括してリサイズ(圧縮)できますし、リネーム(名前の変更)も一括してできるので非常に楽。
残念ながら日本語対応しておらず英語のみですが、慣れてしまえば英語がわからなくても大丈夫。
基本的には「Resize」と「Rename」くらいしか僕は使ってません。
口コミは「よく落ちる」というような低評価のものが多いですが、僕は一度も不具合は生じてません。
ただし、これはMac専用アプリなので、Windowsユーザーの方は「縮小専用。」という別のソフトなどを使用しましょう。
(こちらも亀山ルカさんの『本気で稼げるアフィリエイトブログ』より)
デザイン作成ソフト
ベースとなる画像が決まったら、いよいよアイキャッチ画像のデザインをしていきます。
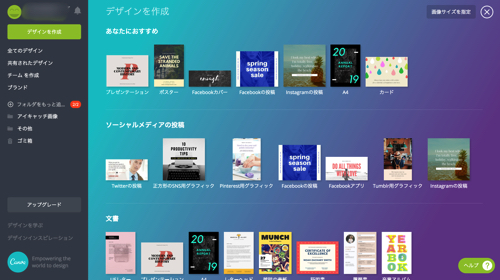
Canva

素人でも簡単におしゃれなアイキャッチ画像が作成できるソフトはCanva一択でしょう。
多くの方が紹介している超有名なソフトです。
有料登録もできますが、僕のような初心者が使うには無料でも十分。
無料登録をしたら、あとはブラウザ上でデサイン作成や作成したデザインの保存ができます。
作成する画像のサイズも選べますし、文字を加えたりするのも簡単。
テンプレートもあるので、それを使用するものありです。
僕の場合はベース画像に四角の素材(色は白)を加え、透明度を調整してうっすら背景が見えるようにしています。
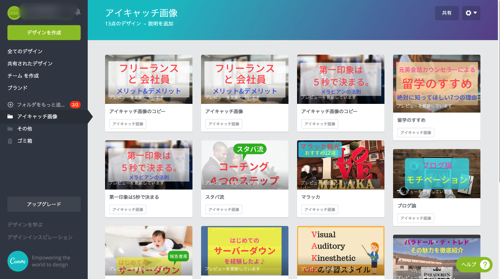
自分のテンプレートがなんとなくできてきたら、保存しておいた画像をコピーするなどして、画像と文字を変えるだけ。
画像選定を別とすれば、数分でできちゃいます。(無料版だと2つまでフォルダを作成できます)

こんな感じで保存しておけます
また、ブログのTOP画面などに使うバナー画像も、「無料バナーメーカー」を使ってカンタンにできちゃいます。
アイキャッチ画像作成のコツ
Canvaを使うとすごくおしゃれにできるので、いろいろ凝りたくなってしまうと思うのですが、僕はできるだけシンプルに読みやすいアイキャッチ画像を心がけています。
(デザインセンスがないので…)
その際に気をつけているポイントをいくつか紹介しますね。
あくまで個人的な考え方ですし、ブログの雰囲気やブロガーさんのキャラクターもあると思うので、参考程度に捉えてくださいね。
統一感を持たせる!
冒頭で比較して感じてもらえたと思いますが、アイキャッチ画像が揃うときれいですよね。視覚的にすっきりします。
なので、フォーマット化して統一感をもたせるようにしています。
画像はページの中で目立つので、ブログ(ページ)のイメージへの影響が大きいです。
「自分のブログ(ページ)ってごちゃごちゃして見にくいな…」と感じていたら、アイキャッチ画像に統一感を持たせてみると一気にスッキリしますよ。
画像は存在感を出しすぎない!
アイキャッチ画像は読者の「アイ(視覚)をキャッチ(つかむ)」するのが目的。
だから、画像でイメージをつかんでもらうのも大事ですけど、キャッチしたあとにクリックしてもらいたいというのが実は本来の目的ですよね。
そのためには文字でどんなことが書いてあるかをアピールしたい。
ということで、画像が存在感を出しすぎないように、ぼかしたり明るさを調整しています。
画像はあくまで目線を止めてもらうための手段と考えています。
文字を見やすく!
上記と少し重複しますが、画像よりも文字が目立つようにしています。
読者は意外と一つ一つ文字(文章)を読んでいないんですよね。でも、画像は目につきやすい。
だから、読者の目を止めさせる(アイキャッチ)ことができるのがアイキャッチ画像の役割だと考えています。
でも、文字が小さいとブログカードなどの小さい画像では読めないから、文字を入れる意味がない。
そこで、まずは文字を大きくして、ブログカードの画像でも読めるようにする。
さらに、文字がくっきり目立つように、文字の色を変えたり、背景の濃さ(透明度)を調整するともっと見やすくなります。
また、タイトルを全部入れるとごちゃごちゃするので、できるだけキーワードなどの単語のみを入れるようにしています。
フォーマット化する!
あくまで主役は記事の内容そのものですよね。
アイキャッチ画像は記事を読んでもらうための方法論の一つでしかないんです。
アイキャッチ画像作成に時間をかけるくらいなら、記事を書く時間にあてたほうがいいです。
だから、作業をフォーマット化して、その後は写真選別と作業数分で簡単にできるようにするのが大事だと思うんです。
その方が統一感も出ますしね。
仕事ってほとんどが仕組み化することで効率を上げることができるので、アイキャッチ画像作成も仕組み化しちゃいましょう!
まとめ :一手間かけるだけでブログが見違えます!アイキャッチ画像作成に挑戦しよう!
いかがでしたか?
今回は久々にブロガーさん向けの記事を書いてみました。
というのも、先日ブロガーオフ会に行ってきまして、いろいろ情報交換をしていたんですが、画像ツールについて意外と知らない方がいらっしゃったんですよね。
そこで、まだ知らない方に向けて僕が使っているツールを紹介してみようと思いたったわけです。
余談ですが、アイキャッチ画像のaltもきちんと入力しておきましょうね。
個人的にはまだ課題があって、ブログカード表示の際に両端の文字が切れないようにしなければと思ってます。
でもいろいろ文字入れたい…(笑)
そんな葛藤に悩んでます(笑)
また、今後は図解にも挑戦していきたいですね〜。
他にもこんな便利なツールあるよ、っていう方は、ぜひコメントなどで教えてください!(^^)













カワジュンさんのアイキャッチは「カッコいいな〜」ってずっと思ってましたけど、
アイキャッチを作るのに、多くのツールを使ってるんですね( ꒪﹃ ꒪)
ぼくは、PhotoScapeXだけなので、今度は『Canva』をつかってアイキャッチを作ってみます!
コメントありがとうございます!
多くのツールと言っても、実際にデザインで使っているのはCanvaだけで、あとは下準備みたいなものです(笑)
Canvaは慣れてしまうととても使いやすくて簡素化できるので、とても便利です♪
いろんな方がおすすめするだけあります!